Tùy biến Label Widget cho blogspot v3
Hôm nay mình sẽ giới thiệu thêm cho các bạn một cách tùy biến mới dành cho widget label được phát triển bởi tác giả premium-stuff-guru. VỚi thủ thuật này các label sẽ được đặt trong một khung và số bài đăng của mỗi label sẽ ản đi chỉ hiện thị khi di chuột vào. Điều đặc biệt của tiện ích này là chỉ sử dụng các hiệu ứng từ CSS3 nên không ảnh hưởng đến tốc độ load như các hiệu ứng Jquery.
☼ Bước 1: Thêm tiện ích label của blogger.
Trước khi bắt đầu hãy chắc chắn rằng Blog của bạn có Widget Label và đã thiết lập chọn với Cloud.
1.1- Đăng nhập (login) vào Blog
1.2- Vào Bố cục (Layout)
1.3- Chọn thêm tiện ích (Add widget)=> Thêm tiện ích Nhãn (Label)
- Nếu blog của bạn đã thêm tiện ích này rùi thì có thể bỏ qua bước 3 này.
1.4- Bấm vào chỉnh sửa (Edit) Widget Label vừa tạo (hoặc có sẵn) và cài đặt mục hiển thị làCloud, Bỏ chọn ở mục Hiển thị số bài đăng theo nhãn, còn các mục khác tùy ý bạn:
5- Lưu cài đặt lại và tiếp tục bước 2.
¤ Bước 2: Tuyy biến tiện ích Label widget bằng CSS và XML.
2.1- Vào Mẫu (Template).2.2- Chọn Chỉnh sử HTML (Edit HTML)
2.3- Bấm mục chuyển đến tiện ích (Mover to widget) => Chọn label mà bạn vừa thêm vào để chuyển đến đoạn code được tìm (trong ví dụ này của mình là tiện ích Label1).
2.3- Bấm mục chuyển đến tiện ích (Mover to widget) => Chọn label mà bạn vừa thêm vào để chuyển đến đoạn code được tìm (trong ví dụ này của mình là tiện ích Label1).
Khi đó bạn sẽ được huyển đến đoạn code màu xanh như hình dưới:
- Nếu mở rộng ra nó xẽ có dạng như bên dưới:
<b:widget id='Label1' locked='false' title='Nhãn' type='Label'>- Và thay thế nó thành đoạn code như bên dưới:
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div expr:class='"widget-content " + data:display + "-label-widget-content"'>
<b:if cond='data:display == "list"'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'>(<data:label.count/>)</span>
</b:if>
</li>
</b:loop>
</ul>
<b:else/>
<b:loop values='data:labels' var='label'>
<span expr:class='"label-size label-size-" + data:label.cssSize'>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span class='label-count' dir='ltr'>(<data:label.count/>)</span>
</b:if>
</span>
</b:loop>
</b:if>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
<b:widget id='Label1' locked='false' title='Nhãn' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div expr:class='"widget-content " + data:display + "-label-widget-content"'>
<b:if cond='data:display == "list"'>
<ul class='tags'>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/><span class='label-count' dir='ltr'>(<data:label.count/>)</span></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'>(<data:label.count/>)</span>
</b:if>
</li>
</b:loop>
</ul>
<b:else/>
<b:loop values='data:labels' var='label'>
<span expr:class='"label-size label-size-" + data:label.cssSize'>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span class='label-count' dir='ltr'>(<data:label.count/>)</span>
</b:if>
</span>
</b:loop>
</b:if>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
2.3- Chọn một trong các mẫu bên dưới mà bạn thích sau đó dán trước thẻ ]]></b:skin>.
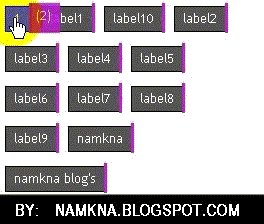
Style 1: Label style rose!
Ảnh minh họa:Style 1: Label style rose!
.tags{zoom:1}
.tags:before,.tags:after{content:"";display:table}
.tags:after{clear:both}
.tags li{position:relative;float:left;margin:0 12px 8px 0}
.tags li:active{margin-top:1px;margin-bottom:7px}
.tags a,.tags span{display:block;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}
.tags a{height:26px;font-size:13px;color:#fff;background:#555;border:1px solid #000;border-right:0;padding:3px 8px}
.tags a:hover span{max-width:40px;padding:0 7px 0 6px}
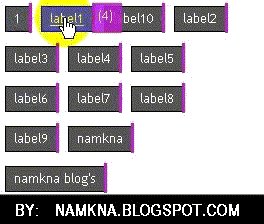
.tags span{position:absolute;top:0;left:100%;z-index:2;overflow:hidden;max-width:0;height:26px;line-height:23px;opacity:.9;color:#fff;border-right:1px solid #bc1dd3;background:#bc1dd3;-webkit-transition:all .3s ease-out;-moz-transition:all .3s ease-out;-o-transition:all .3s ease-out;transition:all .3s ease-out;padding:0 0 0 2px}Style 2: Label style Orange!
Ảnh minh họa:
.tags {
zoom: 1;
}
.tags:before, .tags:after {
content: "";
display: table;
}
.tags:after {
clear: both;
}
.tags li {
position: relative;
float: left;
margin: 0 0 8px 12px;
}
.tags li:active {
margin-top: 1px;
margin-bottom: 7px;
}
.tags li:after {
content: '';
z-index: 3;
position: absolute;
top: 10px;
right: -2px;
width: 5px;
height: 6px;
opacity: .95;
background: #eb6b22;
border-radius: 3px 0 0 3px;
-webkit-box-shadow: inset 1px 0 #99400e;
box-shadow: inset 1px 0 #99400e;
}
.tags a, .tags span {
display: block;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.tags a {
height: 26px;
line-height: 23px;
padding: 0 9px 0 8px;
font-size: 12px;
color: #555;
text-shadow: 0 1px #fff;
border-width: 1px 0 1px 1px;
border-style: solid;
border-color: #dadada #d2d2d2 #c5c5c5;
border-radius: 3px 0 0 3px;
background-color: #fafafa;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #fcfcfc), color-stop(100%, #f0f0f0));
background-image: -webkit-linear-gradient(top, #fcfcfc, #f0f0f0);
background-image: -moz-linear-gradient(top, #fcfcfc, #f0f0f0);
background-image: -ms-linear-gradient(top, #fcfcfc, #f0f0f0);
background-image: -o-linear-gradient(top, #fcfcfc, #f0f0f0);
background-image: linear-gradient(top, #fcfcfc, #f0f0f0);
-webkit-box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.7), 0 1px 2px rgba(0, 0, 0, 0.05);
box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.7), 0 1px 2px rgba(0, 0, 0, 0.05);
}
.tags a:hover {
text-decoration: none;
}
.tags a:hover span {
padding: 0 7px 0 6px;
max-width: 40px;
-webkit-box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.15), 1px 1px 2px rgba(0, 0, 0, 0.2);
box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.15), 1px 1px 2px rgba(0, 0, 0, 0.2);
}
.tags span {
position: absolute;
top: 1px;
left: 100%;
z-index: 2;
overflow: hidden;
max-width: 0;
height: 24px;
line-height: 21px;
padding: 0 0 0 2px;
opacity: .95;
color: #fff;
text-shadow: 0 -1px rgba(0, 0, 0, 0.3);
border: 1px solid;
border-color: #d15813 #c85412 #bf5011;
border-radius: 0 2px 2px 0;
background-color: #eb6b22;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #ed7b39), color-stop(100%, #df5e14));
background-image: -webkit-linear-gradient(top, #ed7b39, #df5e14);
background-image: -moz-linear-gradient(top, #ed7b39, #df5e14);
background-image: -ms-linear-gradient(top, #ed7b39, #df5e14);
background-image: -o-linear-gradient(top, #ed7b39, #df5e14);
background-image: linear-gradient(top, #ed7b39, #df5e14);
-webkit-transition-property: padding, max-width;
-moz-transition-property: padding, max-width;
-ms-transition-property: padding, max-width;
-o-transition-property: padding, max-width;
transition-property: padding, max-width;
-webkit-transition: 0.3s ease-out;
-moz-transition: 0.3s ease-out;
-ms-transition: 0.3s ease-out;
-o-transition: 0.3s ease-out;
transition: 0.3s ease-out;
}
.green li:after {
background: #65bb34;
-webkit-box-shadow: inset 1px 0 #3a6b1e;
box-shadow: inset 1px 0 #3a6b1e;
}
.green span {
border-color: #549b2b #4f9329 #4b8b27;
background-color: #65bb34;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #71ca3f), color-stop(100%, #5aa72e));
background-image: -webkit-linear-gradient(top, #71ca3f, #5aa72e);
background-image: -moz-linear-gradient(top, #71ca3f, #5aa72e);
background-image: -ms-linear-gradient(top, #71ca3f, #5aa72e);
background-image: -o-linear-gradient(top, #71ca3f, #5aa72e);
background-image: linear-gradient(top, #71ca3f, #5aa72e);
}
.blue li:after {
background: #56a3d5;
-webkit-box-shadow: inset 1px 0 #276f9e;
box-shadow: inset 1px 0 #276f9e;
}
.blue span {
border-color: #3591cd #318cc7 #2f86be;
background-color: #56a3d5;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #6aaeda), color-stop(100%, #4298d0));
background-image: -webkit-linear-gradient(top, #6aaeda, #4298d0);
background-image: -moz-linear-gradient(top, #6aaeda, #4298d0);
background-image: -ms-linear-gradient(top, #6aaeda, #4298d0);
background-image: -o-linear-gradient(top, #6aaeda, #4298d0);
background-image: linear-gradient(top, #6aaeda, #4298d0);
}- Vẫn với đoạn CSS trên bạn có thể đổi màu xanh lá như bên dưới:bằng cách tìm đoạn code:
<ul class='tags'>và sửa thành:
<ul class='tags green'>
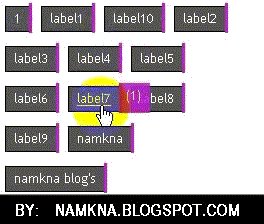
Style 3: Label style Orange 2!
Ảnh minh họa:
.tags{zoom:1}
.tags:before,.tags:after{content:"";display:table}
.tags:after{clear:both}
.tags li{position:relative;float:left;margin:0 12px 8px 0}
.tags li:active{margin-top:1px;margin-bottom:7px}
.tags li:after{content:'';z-index:3;position:absolute;top:10px;right:-2px;width:5px;height:6px;opacity:.95;background:#da9c9c;border-radius:3px 0 0 3px}
.tags a,.tags span{display:block;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}
.tags a{height:26px;font-size:13px;color:#000;border-radius:5px 0 0 5px;background:#efece9;border:1px solid #fafafa;-webkit-box-shadow:0 0 3px rgba(0,0,0,.4);-moz-box-shadow:0 0 3px rgba(0,0,0,.4);box-shadow:0 0 3px rgba(0,0,0,.4);padding:3px 8px}
.tags a:hover span{max-width:40px;padding:0 7px 0 6px}
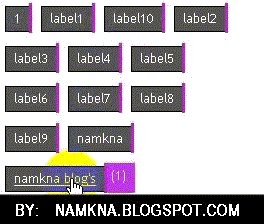
.tags span{position:absolute;top:0;left:100%;z-index:2;overflow:hidden;max-width:0;height:26px;line-height:23px;opacity:.95;color:#fff;text-shadow:0 -1px rgba(0,0,0,0.3);border:1px solid;border-radius:0 4px 4px 0;background:#da9c9c;-webkit-transition:all .3s ease-out;-moz-transition:all .3s ease-out;-o-transition:all .3s ease-out;transition:all .3s ease-out;border-color:#da9c9c;padding:0 0 0 2px}Style 4: Label style Blue sky!Ảnh minh họa:
.tags{zoom:1}
.tags:before,.tags:after{content:"";display:table}
.tags:after{clear:both}
.tags li{position:relative;float:left;margin:0 12px 8px 0}
.tags li:active{margin-top:1px;margin-bottom:7px}
.tags li:after{content:'';z-index:3;position:absolute;top:10px;right:-2px;width:5px;height:6px;opacity:.95;background:#56a3d5;border-radius:3px 0 0 3px}
.tags a,.tags span{display:block;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}
.tags a{height:26px;padding:3px 8px;font-size:13px;color:#000;border-radius:5px 0 0 5px;background:#fafafa}
.tags a:hover span{padding:0 7px 0 6px;max-width:40px}
.tags span{position:absolute;top:0;left:100%;z-index:2;overflow:hidden;max-width:0;height:26px;line-height:23px;padding:0 0 0 2px;opacity:.95;color:#fff;text-shadow:0 -1px rgba(0,0,0,0.3);border:1px solid;border-radius:0 4px 4px 0;border-color:#3591cd #318cc7 #2f86be;background:#56a3d5;-webkit-transition:all 0.3s ease-out;-moz-transition:all 0.3s ease-out;-o-transition:all 0.3s ease-out;transition:all 0.3s ease-out}Chúc thành công!
Copy by Namkna











0 comments: